With social media, telling your story and engaging with customers in a huge playing field, means you need to put in the work to stand out from the crowd. Studies show that social posts with engaging images generate more engagement - proving that a picture really is worth a thousand words.
New year, new design tool
We’ve written about Figma as a design tool more than once. Figma has proven to be a great tool for our developers and designers, but we’ve discovered it’s also a great tool for projects beyond software development – like designing our social media graphics.
Curious why we love Figma so much? Catch up on all the collaborative design goodness here:
– Why you should consider Figma in your design tool-kit
– Rapid prototypes and easy collaboration - more reasons we love using Figma for design
Up until now, we’ve been using Adobe Illustrator and Adobe Photoshop to create social media graphics. We have templates for all our social platforms and blog posts and a shared Adobe Creative Cloud library with type styles, colours, and logos. This helps us maintain a consistent look and feel based on our brand guidelines.
It’s a new year, so our marketing team decided to try something new and move our social asset creation to Figma. Here’s what we found through the process.
Getting started with Figma for social media
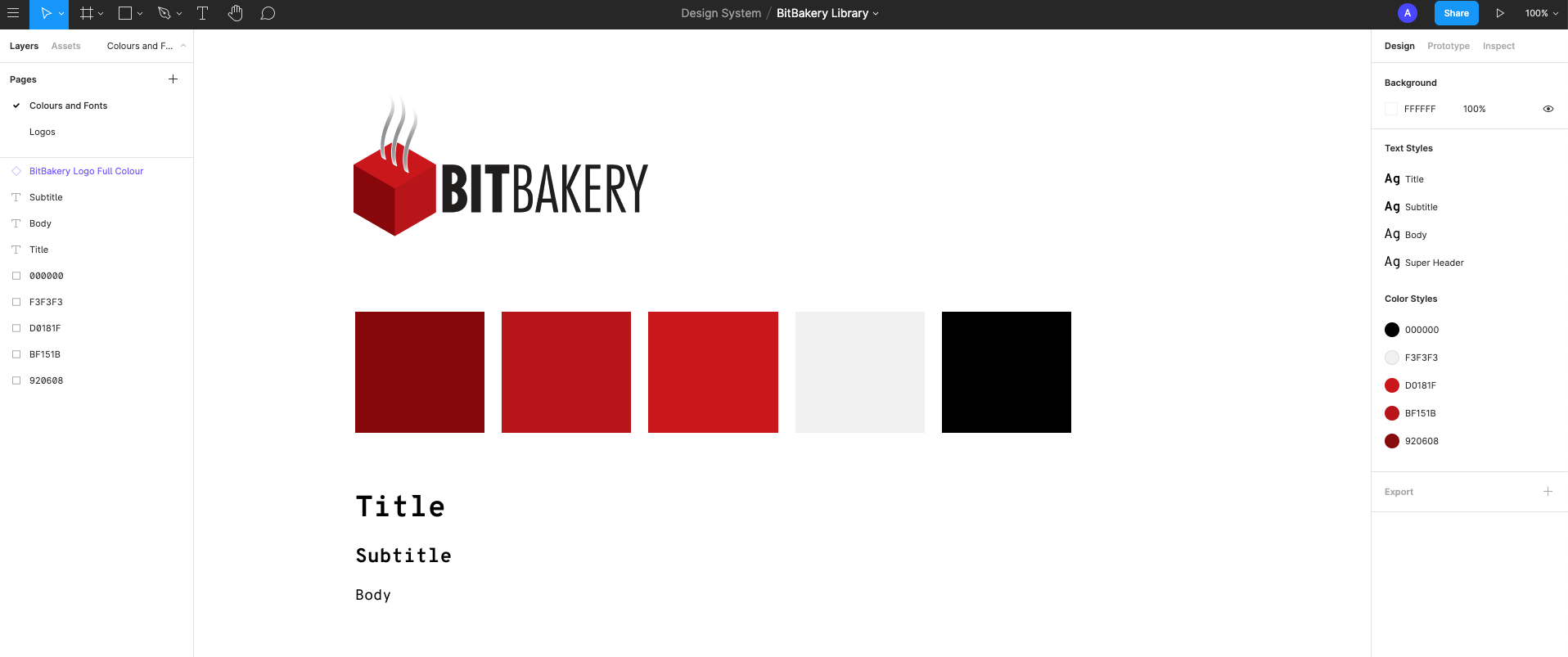
The first thing we set out to do in making the switch to Figma was to create our BitBakery library since we had a library with colours, fonts, and logos in Adobe Creative Cloud already. This feature was a major requirement for us. We have a style that we want anyone on our team to be able to replicate, and a library does just that.
Creating a library in Figma
- Create a team in your Figma account.
- Within the team, create a new document.
- For colours - add shapes for each of your brand colours.
- As you set their colour, click the four dots next to Fill and then click the + sign to create this colour in your library. Repeat for all your colours.
- For text styles - create text boxes and set the styles. Click the + sign next to Text to create the style and give it a name. Repeat for all your text styles
- Click Assets > Libraries > Publish to make the library available for your other Figma files.

What we miss about Adobe
We have to admit, there are a few things we miss about using Adobe Creative Cloud. When working on recreating our current social media assets, we found it way less intuitive to create libraries to create brand colours, fonts, styles and more. This longer setup time was frustrating without a doubt, but with every new tool there’s an expected learning curve. In Figma, you can’t have logos as part of a library either. It’s easy to copy and paste, but we prefer having them in the library.
What we love about Figma
Once your library is set up, producing graphics is way faster, and so is sharing your work. Since everything is saved to the cloud, you don’t have to worry about waiting for files to sync or someone forgetting to upload files to a shared drive. (Not that anyone here ever forgets to do that :))
Figma also has a free tier. If you’re a new startup, small team or freelancer looking to up your social media game, there’s a lot you can do in Figma without spending a penny. Figma is free for up to two editors and three projects with 30-day version history, unlimited cloud storage and viewers.
The verdict
Everything we love about Figma for software development is applicable to why we love it for designing social media assets.
Because it’s a cloud-based tool, Figma helps our marketing team work more closely together while we’re working from home – we don’t have to wait for anyone to upload a file to Drive anymore.
Want to try something new with us this year? Give Figma a shot and let us know what you think!